Stellify Events
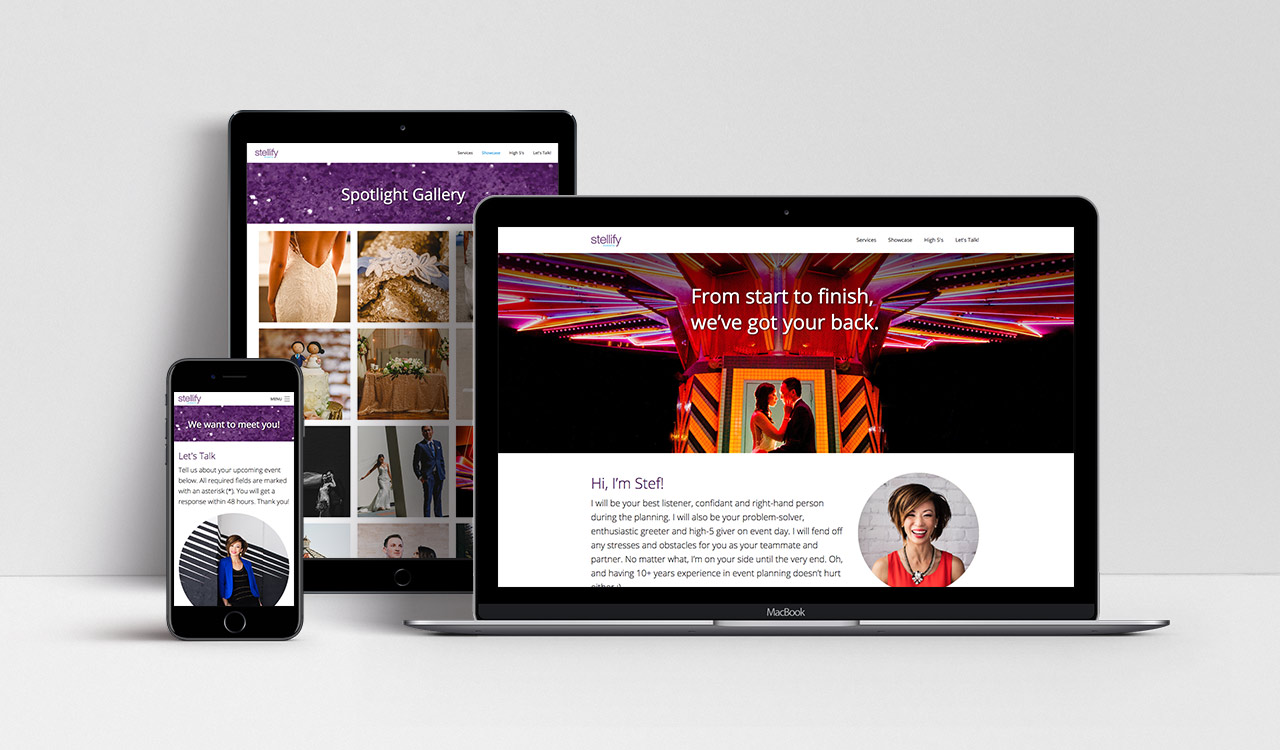
Mobile-friendly website for event planning and coordination company

Client |
Platform |
Role |
Date |
About the client
Stellify Events is an event planning and coordination company in the San Francisco Bay Area. The founder, Stef, wanted a website to establish her presence online.
The challenge
When it comes to first impressions, they can either make or break a deal. I kept this thought in mind, when designing the website, because I felt that it was important to visually express the fun, excitement, and positive energy that Stef and her team bring to each event. Also of importance, was creating a user-friendly experience so potential customers can establish a sense of trust with the brand.
Outcome
Stef praised the website and says it was monumental in the growth of her business. Upon visiting the website, visitors are inclined to fill out the contact form and Stef continues to receive numerous inquiries in her email inbox.

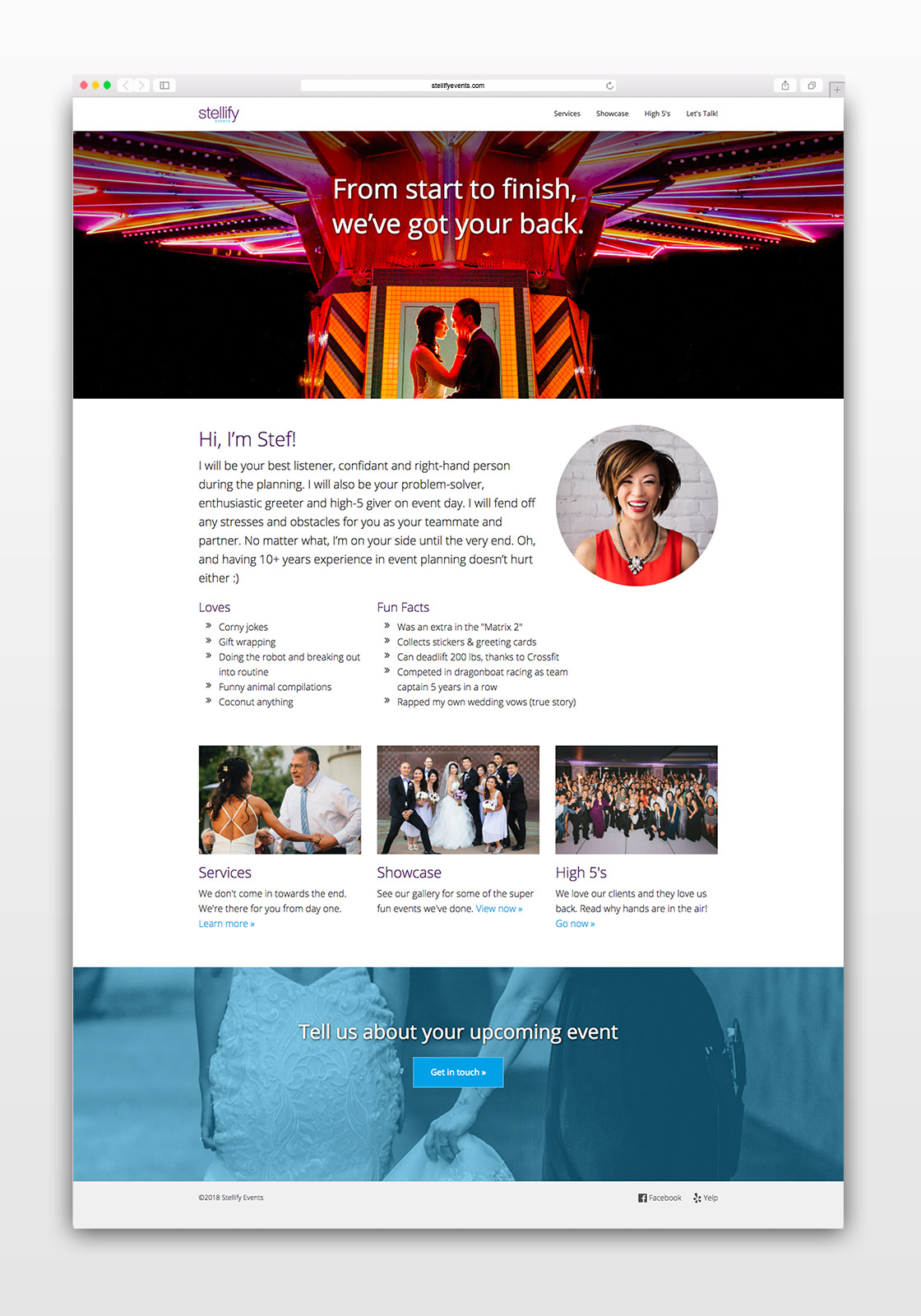
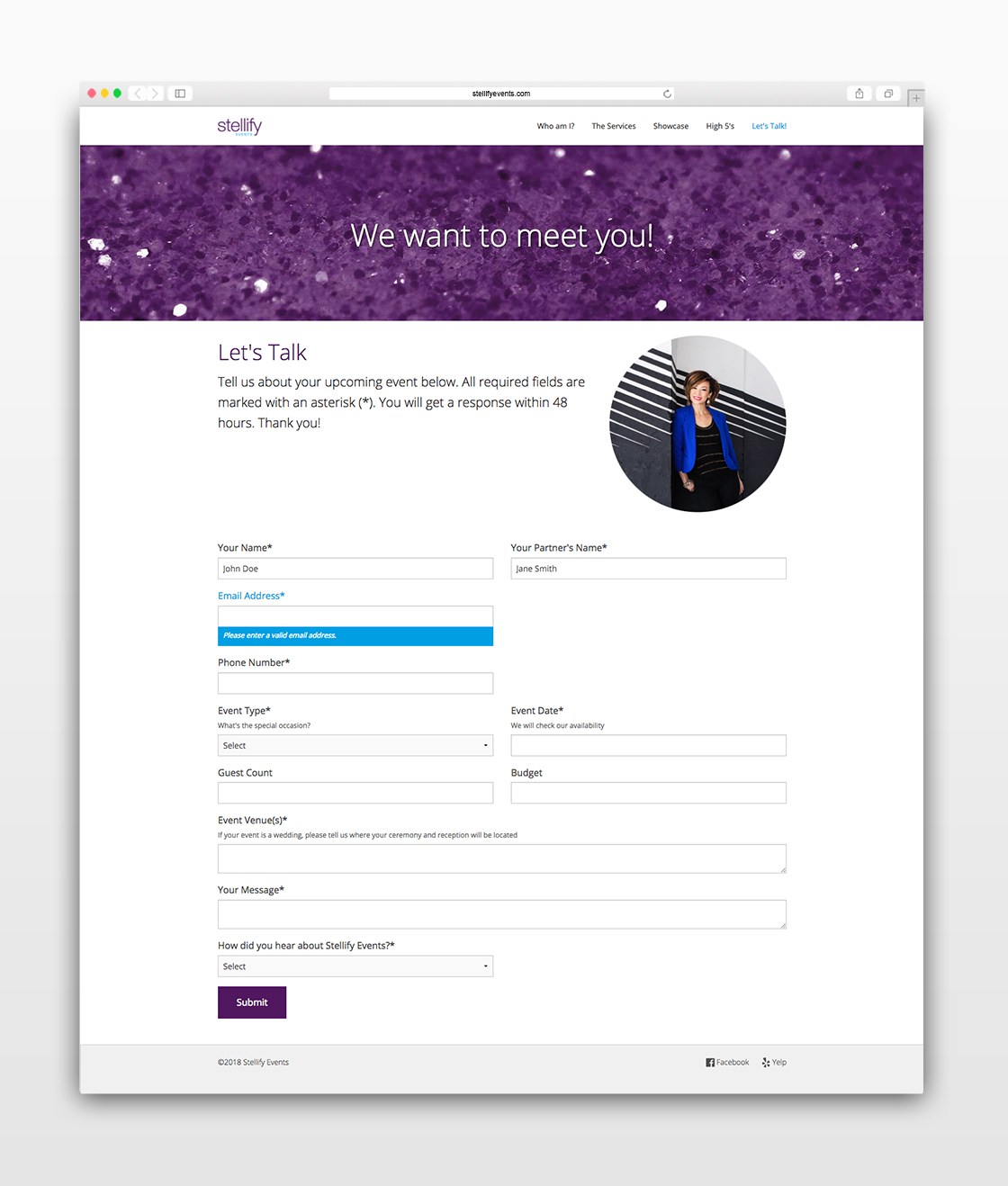
Stellify Events homepage
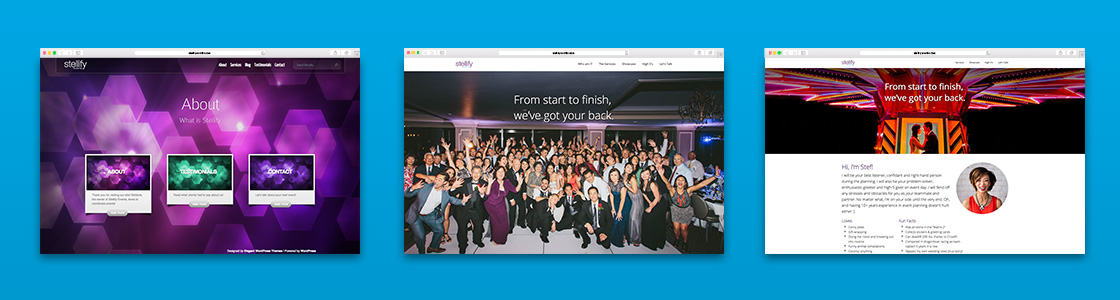
Evolving the Stellify Events brand
- 2012: Stellify Events first launched the same year I met Stef. At the time, she was only doing event coordination and I made the suggestion that blogging about her experiences would give potential customers insight into the Stellify Events brand.
- 2015: With the business continuing to grow and Stef now offerring event planning, she re-engaged me to refresh the website. Now mobile-friendly, the responsive website featured event photography, services, and testimonials.
- 2018: To keep Stellify Events looking current and to drive potential customers to the contact page, I unveiled a modern home page highlighting the main features of the website.

Evolution of the Stellify Events website, with the most recent design on the right
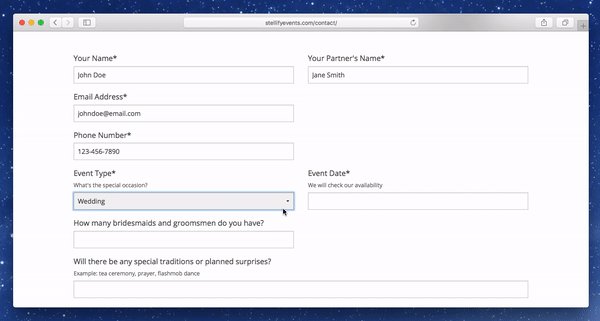
Contact form
The contact form on the website is a way for interested customers to reach out to Stef. The form has required fields so that Stef can gain useful insight on interested customers, including their contact information and details about their event. Visual cues are added to alert users how to fill out the form fields properly.

Visual cues help the user fill out the form properly
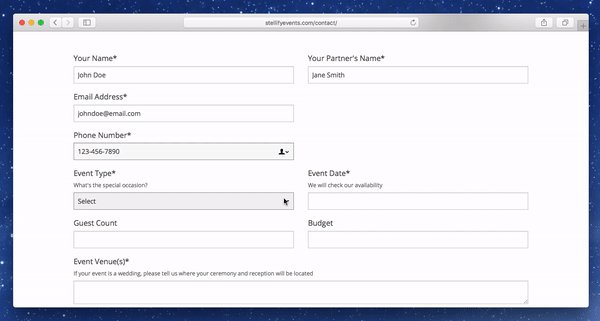
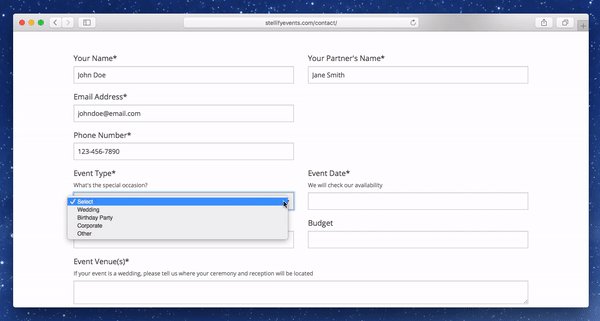
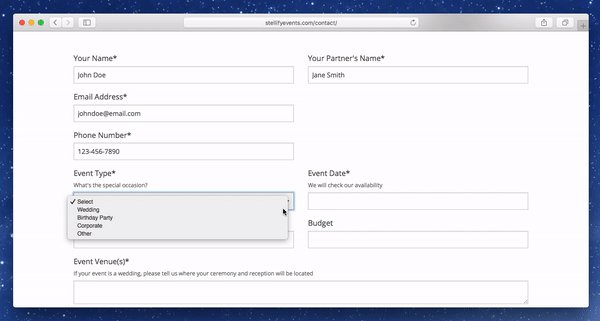
Dynamic form fields
Using JavaScript, certain fields will be revealed when a specific drop down value is selected. For example, if the event type selected is “Wedding”, two additional questions and their respective form fields appear: “How many bridesmaids and groomsmen do you have?” and “Will there be any special traditions or planned surprises?”. With the help of PHP, the form will only deliver the data via email to Stef’s inbox if all required data fields are filled out and in the correct format.

If the Wedding drop down value is selected, 2 hidden form fields are revealed